Hullo from Cologne! Yesterday I attended the Cologne stop in the Delphi World Tour. There were over 250 attendees, and they sold out all their tickets:
 |
| Delphi-Tage about to begin |
The first talk was an introduction by David Intersimone. XE2 is, he said, “in my twenty-six years [working for Borland / Embarcadero], the largest developer release”. He stressed it is a “reminder of the investment Embarcadero is putting into Delphi”. They’re shipping seven or eight different compilers: Delphi 32 and 64 for Windows, Delphi 32 for OSX, C++ 32 for Windows and for OSX, Oxygene .Net, FreePascal for iOS, and ‘Phonegap’ for iOS and Android. Phonegap is something I hadn’t heard of before: it seems to be for RAD-PHP – it wraps (I think) PHP projects into applications for phones. (This is my interpretation from a very quick mention of it – don’t take this as gospel!)
One interesting point about VCL styles is that you can install your own style engine. He didn’t go into detail about that, but it opens all sorts of possibilities.
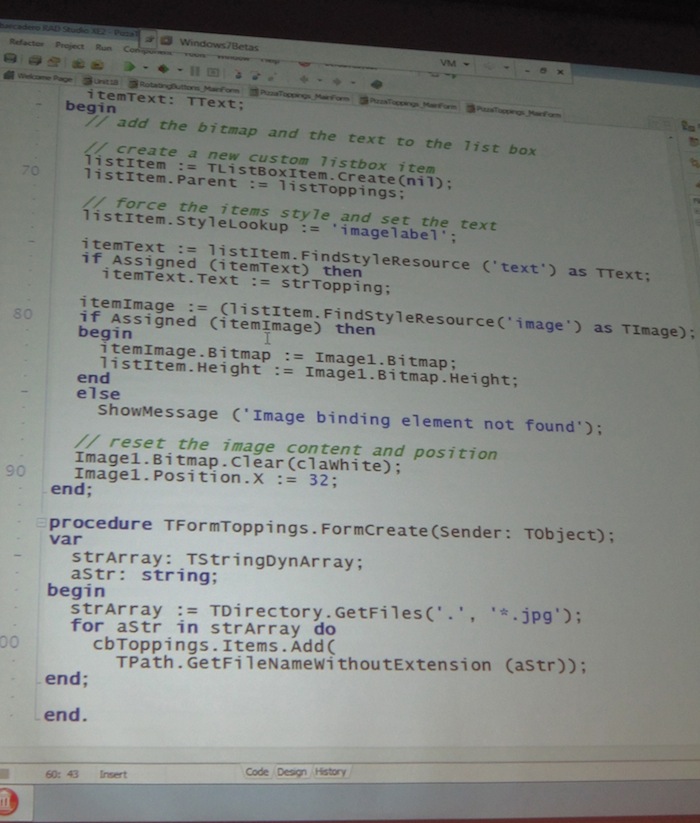
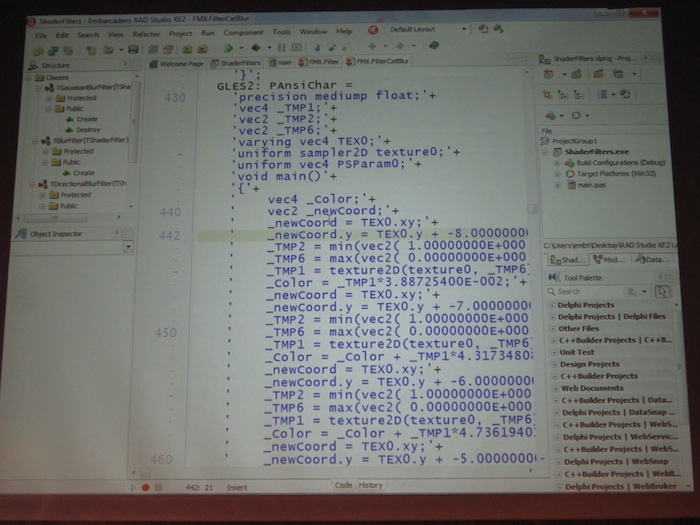
It was stressed throughout the day that Firemonkey is fully native code. This is in contrast to Flash, WPF etc, which are either interpreted or JIT-compiled. For either, you need large frameworks – all of .Net for WPF, for example. FireMonkey does add to the initial size of your application (Marco later demonstrated this – it seems to add about 6MB, but that’s a once-off, it doesn’t increase as the application gets more complex.) It uses native code and the GPU. Here’s a photo of one of the shaders FireMonkey uses:
What I didn’t get a photo of is that the source seems to include compiled version of these too, stored as byte arrays. It makes me think on a slightly unrelated note that there needs to be a better / cleaner syntax for large inline strings or arrays. There are so many quotation marks and + symbols!
Embarcadero are promoting FireMonkey as making it easy to create “better Windows applications” than you can with the VCL. Medical imaging was one example. Although FireMonkey includes all sorts of effects, inbuilt 3D, etc, they seem to be trying to stress this is not for flashiness but can be used for useful, subtle UI design. Using it was described as being “like Photoshop”. “Think in layers” was a phrase used several times – the analogy with Photoshop is that you build layers to composite your image, and Firemonkey is similar, both in that controls are composite, and that you build your UI with layers of controls, effects etc. “You’re using a graphics engine, ie you’re designing, not just placing a button.” It’s a very different approach to the VCL.
FireMonkey has a full suite of controls, although not as many as the VCL. The composite nature of FireMonkey will let you build your own controls very easily, though – it’s easy in FireMonkey to add an edit box to a list or table, for example, whereas in the VCL it’s complicated. I mentioned this in my last blog post, my review of XE2. He also gave an overview of data binding (see my previous post); that styles are fully vectorised; and that any property can be animated – position, a bitmap, etc. There are several inbuilt animations for floats and other types, and you can control the interpolation (not just linear), where and when it starts and stops, if it loops, goes backwards, etc. There are a lot of inbuilt effects: dissolve, blur, monochrome etc. You can apply these to any FireMonkey control. Again this was compared to Photoshop.
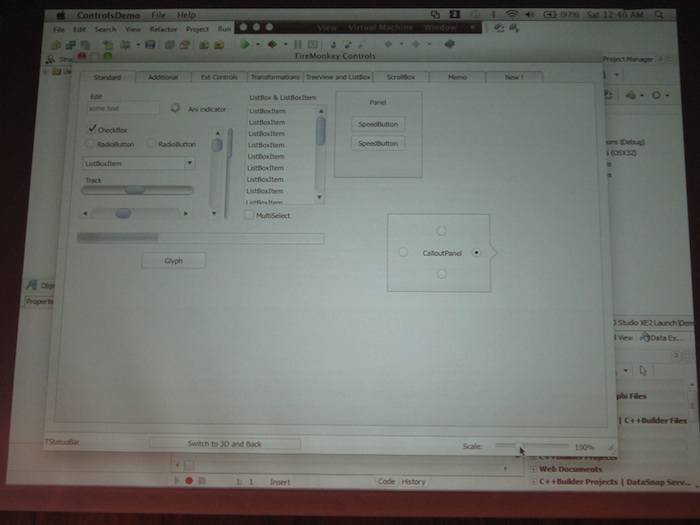
FireMonkey is fully scalable. This was demonstrate with an OSX app which resized all the controls as the window was resized. In practice, this will need tweaking to keep, say, the same aspect ratio. The demo simply squashed controls to any size.
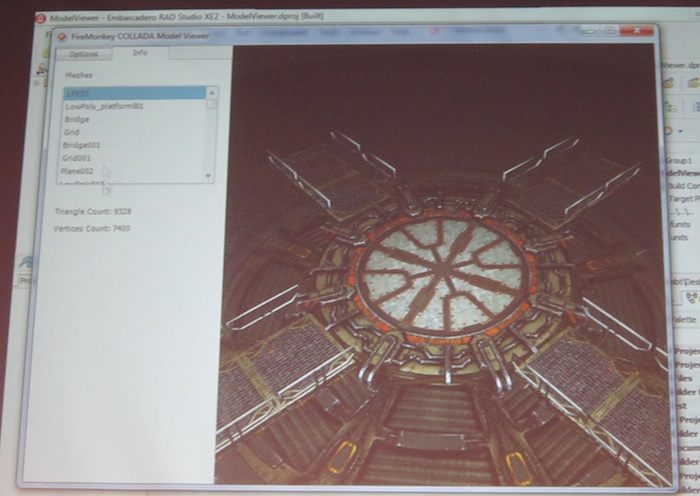
The progress bar looks wrong, and the scrollbars aren’t Lion-like. The tabs are wrong too. I hope to see a closer OSX approximation appear soon. I had planned to make one myself until I realized my version won’t compile for OSX. David also demonstrated creating a cover flow-like system using Firemonkey’s 3D support. The 3D system also supports COLLADA models, and he demoed a complex model rendered live:
You could use FireMonkey to create a game, but he didn’t seem to like the idea of suggesting that. “Business” is where this seems to be aimed – my guess is they’re a little concerned people will see only the flashy effects and 3D-ness and not realize the potential for good UIs.
FireMonkey is first-generation and “will be updated”. Examples of how to connect to the underlying OS APIs will be added soon. The VCL is also here to stay – they said it will be improved the entire time that Microsoft supports Windows, which is a way of saying forever. Next week Delphi Live in San Jose will have more material and examples, and the talks will be captured.
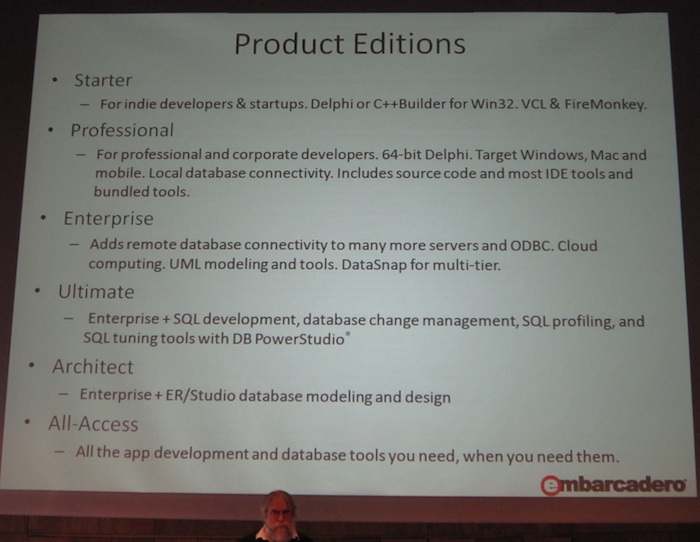
David also showed a slide that I think gives a good overview of what’s in the various editions of Delphi / RAD Studio:
Finally, AppWave was demonstrated. It is a “private app store” that allows you to run applications without installation – even the RAD Studio IDE.
Some Q&As:
- Firemonkey works on XP+ and possibly 2000, he needs to check the spec sheet. [Note: I looked it up and it doesn’t mention Windows 2000, so it probably is XP+.] It requires a version of Windows with a DirectX 9+ driver and shader 2.0 support, and falls back to GDI+ if there are no 3D effects and DirectX 9 isn’t available.
- The team is currently working on other compilers: “ARM, other platforms, and new language capabilities.” He didn’t say what these other platforms were, but Linux was hinted at.
Matthias Eissing
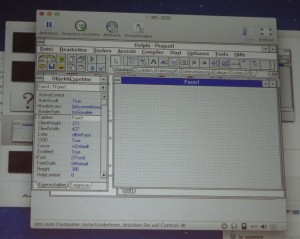
This presentation was in German, which I don’t speak, so this is a shorter section! Matthias demoed Delphi 1 in a virtual machine, which brought back memories. He created a simple application and then moved the files over and opened the project in XE2 – and it compiled and ran. Although it was a simple app, this is still a rather neat demo.
He also showed floating-point speed improvements using a Mandelbrot generator:
- 32-bit Debug: 157.7ms
- 64-bit Debug: 378.1ms
- 32-bit Release: 157ms
- 64-bit Release: 249.4ms
- 64-bit Release, $EXCESSPRECISION OFF: 108.2ms.
He demonstrated creating a tree of controls, where edit boxes had child edit boxes, etc, and also effects. I noticed he often dropped controls in the wrong spot because of this new capability for all controls to hold other controls. The IDE was also a bit buggy in that he had trouble dragging controls in the Structure view, having to delete and re-add them. Hopefully this will be fixed in an update.
He explained the difference between FireMonkey 3D and HD applications. As I understand it (don’t forget there was a huge language barrier in places!) HD is mostly marketing – “high definition” because it’s vectorised and can be any size or scale. An HD application uses a standard 2D form. On this you can place a TLayer3D control, which is a 3D view, but you can also add 2D controls to it to have those on one or more planes in 3D space. A 3D application uses a form which is “class (TForm3D)”, ie it seems like it’s just avoiding placing the TLayer3D control on a 2D form.
3D objects have lots of properties: opacity, light type (and you can place lights in 3D space: points, spots, etc), samples, etc.
LiveBinding uses the Observer pattern.
He also demonstrated exporting an application to XCode, which creates an ‘xcode’ folder in your source. I think this integration needs to be slicker – currently you have to manually export when your project file has changes, such as if you’ve added a unit. The IDE should recognize this and know when it needs to export automatically.
The VCL and FireMonkey class trees use different namespaces: VLC.* and FMX.*. They are in different packages too. A FireMonkey control descends from TComponent:
TComponent > TFMXObject > TControl > TStyledControl > TCustomEdit for example.
This means the rest of the Delphi library is useable from FireMonkey exactly as it normally is – FireMonkey is simply a parallel-to-VCL tree of controls only.
Marco Cantu – FireMonkey
Marco was slightly surprised so much of the previous two talks had focused on FireMonkey, but he gave a very interesting presentation anyway.
 |
| Marco exuberantly talking about FireMonkey |
Some of what he said:
- It is an “application platform” (sounds better) but really it is a new approach to developing applications – both behind the scenes in how the application works, and of the UI
- Written in Delphi, but useable in C++Builder. It doesn’t use any super-advanced Delphi language features so there should not be any cross-language compatibility problems. He mentioned that nothing tied it to Delphi only, and it was possible in future it would be useable (like it already is with C++Builder) with “other languages”. I don’t know what this means, but it’s intriguing!
- It’s abstract: there is no Windows handle, for example. So behind the scenes it is completely different. Many of the properties are similar, as is how you design with it. But the forms are saved to a .fmx file, not a .dfm.
- The VCL is restricted because windowed controls (created with CreateWindowEx) are limited to what Microsoft thought you would want to do. Here, you can do anything – rotate the button, for example. This solves other VCL bugs – a Windows edit box, for example, is actually scaled by the font size, not by pixels. If that specific font size doesn’t exist, it’s ugly. A FireMonkey control has a Scale property to scale it on the X and Y axes. This scales the output, ie how the control is rendered, not the control itself. I didn’t get a photo of this, but if the control is selected on the form you can see its drag handles, but how and where it is drawn may be different to its ‘underlying’ location because of the scale and rotation applied to it. The button is still in the same place, it’s just where it’s drawn that is different.
- When controls contain other controls, you can turn on the parent’s ClipChildren property to clip the child control’s rendering to the area of the parent control. This is off by default.
- Parent* properties (ParentColor, ParentFont etc) are gone. Instead, controls share a style. You can set a style on a per-control basis (and tweak this is code too.) This is more complex, but more powerful.
- Forms are a container, not a normal FireMonkey control. This is quite different to the VCL, where a form is basically just another windowed control and you can embed a form in another form if you want to. To allow scaling of the controls on a form, you need to place a TScaledLayout control, and place your control in it.
- He also demonstrated effects with several pizza-ordering applications. One curious thing is that the reflection effect, when applied to an edit box, doesn’t update live – the text in the reflection doesn’t change as you type.
- Styles are how FireMonkey controls are defined – a button is really a set of elements. So how does a TButton’s Text property affect the button? It’s hooked up to the ‘text’ element of the button’s style. You can change a TButton to use any style (which will change how it draws) so long as that style contains the elements a TButtons needs, such as a ‘text’ element. I would like to find out more about this, and how properties and style elements are connected – do you have to explicitly write code, or is there a keyword (like interface redirection) to say ‘this property is implemented by this style’?
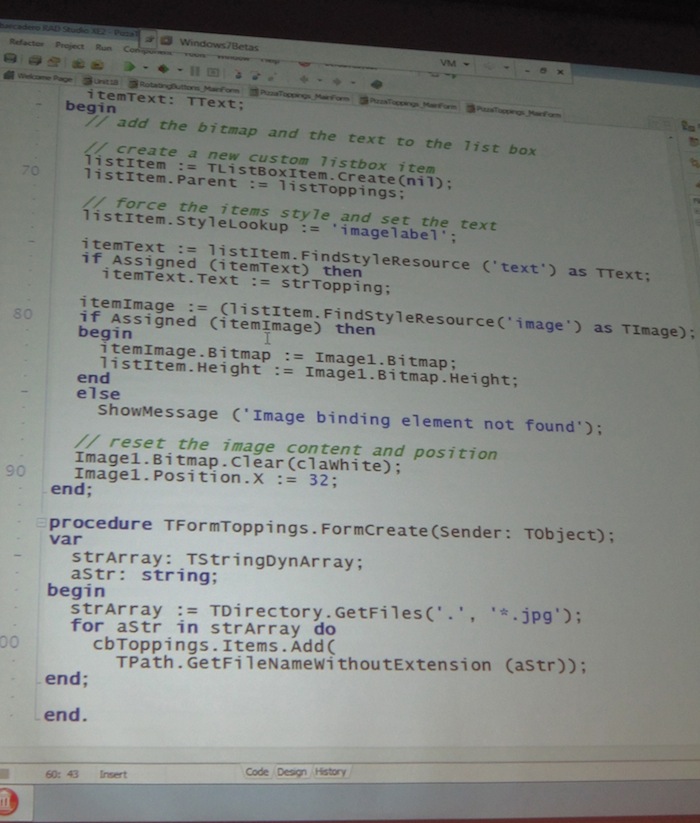
- You can create custom styles, and tweak styles in code:
 |
| Changing internal style elements in code |
- He showed a speed test of a Gaussian blur application. The VCL, blurring one image twenty times, took 181ms. A FireMonkey app using the Gaussian blur effect took 22.5ms. A big difference! This is due to the GPU support. He noted that the difference isn’t so big running under a virtual machine, since the GPU is emulated.
- Embarcadero doesn’t recommend mixing the VCL and FireMonkey, but you can do it and there are demos around on the web. (David I mentioned this too.) Basically you need to change how the message loop works, but it’s all doable.
TMS Software – Bruno Fierens
This session was advertised as looking at TMS components in practical use, but actually only looked at TMS’s IntraWeb controls. This wasn’t of much interest to me, and Bruno was not able to get a network working so had to demonstrate the controls by holding an iPhone and iPad. They do look impressive and very close to the native look and feel.
 |
| Bruno discussing TMS’s web controls. Their demo app is a catalogue of models. I can’t help wondering if this is made up, or if Bruno has a second job running a model agency… |
At the end I asked what TMS’s approach to FireMonkey controls will be, specifically because of how DevExpress has reacted (cautiously.) Bruno gave a fairly long answer, but I understand it to mean that they’re considering their approach. They want to see what customers need first, before plunging in and building controls, and are also not sure what the best balance of customizability for FireMonkey controls will be, since the style engine and element system is so powerful. Should they provide (for example) an Office-2010-look control only, or should they let the users customize it down to the pixel level? Secondly, Kylix was a “disaster”, a word used originally by someone in the audience but that Bruno echoed. They only had a handful of people buying their Kylix controls. So they need to see how many people want the controls, and investigate how to architect those controls as well.
Jeroen Pluimers – Code generation with generics and anonymous methods
This presentation was in German, but I attended since it looked interesting. Jeroen has a library he uses for build an ORM from a database, with classes representing units, methods properties etc: these are created in code, and then the final output of a whole unit can be generated as a string. This is a very short description of a very interesting library! Code can be found at bo.codeplex.com. Finally
It was an interesting day! I am excited by the whole release, and there was a big buzz in the room, especially in the opening sessions where the new release was presented.
 |
| Delphi-tage and Embarcadero people gather at the end of the day |
Finally, David I was wandering around taking photos. I thought it only fair to get a photo with him. I know it doesn’t quite look like it, but I am smiling in this, I promise!












Leave a Reply